Why not learn this popular web framework for autumn.? Then get ahead in 2020. If you want to know more take a look at our complete training course in Angular.
Contents
- Why Bother with Angular
- How it Works
- Create a Simple Application
- Other Bits
Why Bother with Angular?
Over the last 15 years I have developed in Classic ASP, then ASP.Net Web Forms & MVC. Along the way I have touched HTML, CSS and JavaScript. The Angular Framework is the current solution to developing enterprise data driven applications. It uses open source JavaScript libraries to build web frontends. These can work on any operating system: Windows, Linux or Apple’s OS. These are my thoughts based but please add your comments below.
How it Works
What is Angular?
- A client-side library to make it easier to develop large-scale rich Web apps
- Angular is an evolution of AngularJS
- Angular 8 was recently released
- We will look at the popular Angular 6 but later versions share many features
How does Angular help?
- Client-side data binding, so that the UI changes automatically in response to user actions
- Keeps your views in sync with your data, without the need for DOM manipulation
- Simplifies testing, e.g. via Jasmine, Karma, and Protractor
- Supports dependency injection and services, to simplify common Web tasks such as getting data into your app
Angular 2 is a complete re-write of AngularJS
- This has been extremely controversial!
- But on reflection, it’s probably the right idea
Some key differences
- Angular 2 typically uses TypeScript (much better than JavaScript)
- Angular 2 apps comprise component classes (not controllers)
- Angular 2 data–binding is 1-way by default (not 2-way)
- Angular 2 rendering performance is much better
Features in Angular 6
- Data binding
- Conditional / repetitive rendering
- Routing
- Service providers / factories
- Hierarchies of components
- REST integration
- Web Sockets integration
Create a Simple Application
We show you how to implement a simple Angular application in TypeScript
- TypeScript is the language of choice for implementing Angular applications
- Angular itself is implemented in TypeScript
The application requires 3 files:
- html – HTML page
- ts – TypeScript code
- css – Simple stylesheet
Here’s the HTML page:
<!DOCTYPE html>
<html>
<head>
<link href="styles.css" rel="stylesheet" type="text/css">
<script src="https://unpkg.com/core-js/client/shim.min.js"></script>
<script src="https://unpkg.com/zone.js@0.6.26"></script>
<script src="https://unpkg.com/typescript@2.0.0"></script>
<script src="https://unpkg.com/systemjs@0.19.40/dist/system.src.js"></script>
<script>
System.config({
transpiler: 'typescript',
typescriptOptions: {emitDecoratorMetadata: true},
map: { … … … },
packages: { … … … }
});
System.import('main.ts');
</script>
</head>
<body>
<message>Loading...</message>
</body>
</html>
Here’s the TypeScript code that defines a Component. The <script> tags load various JavaScript files from https://unpkg.com/
import {Component} from '@angular/core';
import {NgModule} from '@angular/core';
import {BrowserModule} from '@angular/platform-browser';
import {platformBrowserDynamic} from '@angular/platform-browser-dynamic';
@Component({
selector: 'message',
template: `
<h1>Angular2 TypeScript Example</h1>
<div>Greetings {{name}}!</div>`
})
class MyComponent {
name: string;
constructor() {
this.name = 'Andy';
}
}
@NgModule({
imports: [BrowserModule],
declarations: [MyComponent],
bootstrap: [MyComponent]
})
export class AppModule {}
platformBrowserDynamic().bootstrapModule(AppModule);
Overview of Angular Components
- Components are the main ingredient in Angular apps
- An app must have at least one component – the root component
- More typically, apps usually have a hierarchy of components
- You can implement components in various languages
- TypeScript
- ECMAScript 6 or ECMAScript 5 or above
How to create a component
- Import Angular Modules
- Define a class and decorate it with @Component
- In the Component define the
- Selector
- View
- Logic
- Enclose our Component in a Module
- Bootstrap the Angular App
Starting an HTTP Server to Host the App
- To run any Web application, you need an HTTP server…
- npm provides live-server and http-server.
- live-server reloads Web pages automatically when you save a file.
- We’ll use live–server to run all our examples.
- Install live-server or http-server using the npm
- Start the server in your project root folder:
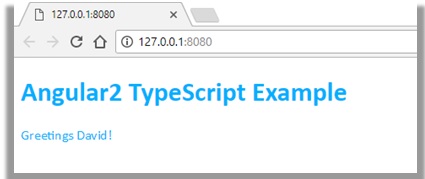
Viewing the App in a Browser
- Open a browser and navigate to the following URL:
- http://localhost:8080/index.html
- If you edit any files (and you’re using live-server), the page will automatically update in the browser
- Here’s what the app looks like in the browser

Thanks to Andy Olsen for his excellent course slides
David Ringsell TalkIT 2019©
