
Whether you want to learn how to drive, make a pizza or code in HTML, the necessary skills have to be gained gradually. Learning reliable fundamentals will allow you to move comfortably towards more advanced techniques.
Do you want to know more? Try our HTML course.
This blog is written by a guest author. If you would like to contribute a blog contact TalkIT.
What is HTML?

Most people have a web browser amongst the software installed on their computer. You can choose between Google Chrome, Mozilla Firefox, or use Safari provided by Apple. All of these browsers use the same language to communicate with you, this language is HTML.
HTML was invented by Tim Berners-Lee, an English computer scientist who developed it in the 1990’s while he was working at C.E.R.N. in order to simplify and share data with his colleagues at different universities.
The structure and the simplicity of his creation meant it rapidly became the foundation of the web.
How HTML works?
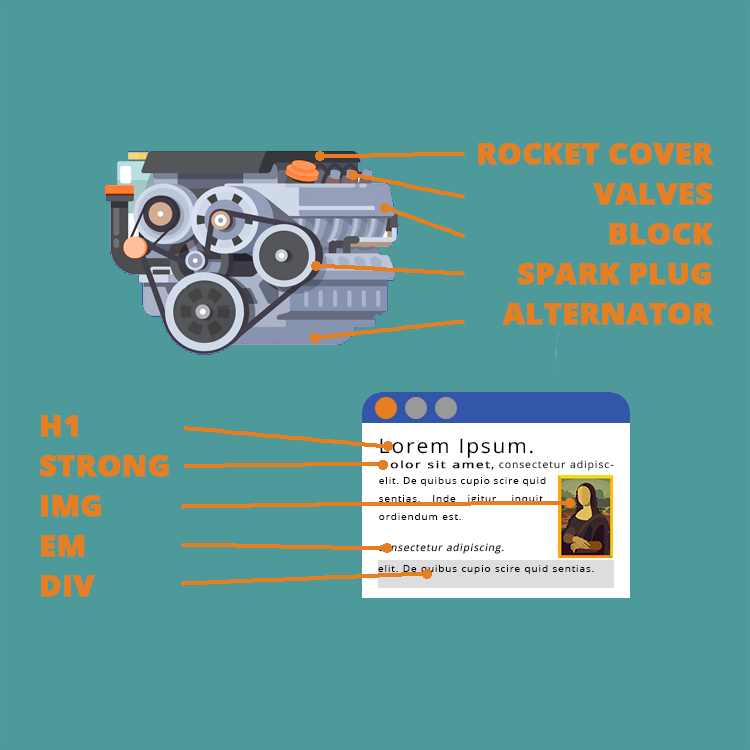
Think of an HTML page as a car. It is composed by a variable number of simple elements which are put together to form a solid structure.
In a web environment, these little elements are called tags.
<p>This is a paragraph</p>
Tags can include attributes. These change the way the tag is rendered on the page. These attributes are composed by key – value pair and play a fundamental role in HTML. Depending on their values they can radically change the tags functionality.
<a href=”www.talk-it.biz”>This is a link</a>
During the planning stage of the creation of a new web page, a developer is focused on the content. The aim is to create the best structure possible to make the experience as much pleasant as possible for the final users.
The HTML tags
There are plenty of tags supported by HTML5 (which is the last version initial released on October 2014) and adding this number to the amount of attributes that they can use make a complete knowledge of this markup language really demanding to achieve, luckily, by using the most common tag is it possible to create simple web pages that allow entire functionality.
Heading
The heading tags are a set that is used to create titles, the elements belonging to this group go from <h1> to <h6> and their importance is evaluated according to the number of their names.
These tags are among the most important because they explain what the page is all about and are used by the search engines to define the structure of the web page.
<h1> and its closing tag </h1> are the most important of this group, this heading tag should be used with parsimony and only for main headings.
<h2> is less important than the previous but more than <h3>, and so on.
<h1>HTML Basic Tags</h1>
Paragraph
The definition of paragraph is: “a distinct section of a piece of writing, usually dealing with a single theme and indicated by a new line, indentation, or numbering. ”, and this is what it is; a simple, short, part of text that describe a single idea.
It is formed by the tags <p> and </p> with the text just in between.
<p>I am learning HTML</p>
Emphasis
Since the first version of HTML to display an italic stylized text, wrap the words between the <i> and </i> tag was enough, nowadays the language is more focused on keep separate the content and the graphic to better manage the semantic within the page.
For this reason is now possible to use the <em> tags that represent a word or a sentence which is pronounced differently.
<i>This sentence could denote a state of mind</i>
<em>This instead represent a linguistic stress or different pronunciation</em>
Strong
The same concept just seen in the emphasis chapter is worth when certain words need to appear in bold.
Making a more semantic page in order to be more understandable, for both, user and search engine made the use of the <strong> tag, to come along the <b> tag, necessary.
The <b> tag doesn’t add any importance in the word, but creates a stylistic difference from the other content, meanwhile the <strong> and its partner </strong> bestow a strong importance or urgency to the text.
<b>I am not so important but i am looking bold</b>
<strong>I am the most important text of the paragraph, and Google knows it</strong>
Lists
They may be useful in a textual content, used to set up a navigation bar or even order the post’s titles of a blog, Lists are undoubtedly among the most interesting and popular tags.
There are two different types of list and both of them enclose a variable number of items.
The ordered list represents a list of items that follow a certain order, they start from the first to the less important and they are usually shown with number or letters.
<ol>
<li>this is the first element</li>
<li>this is the second element</li>
<li>this is the third element</li>
</ol>
The unordered list from the other side doesn’t have any particular order which means that any element has the same importance, for this reason they are just shown with shapes, usually circles or squares.
<ul>
<li>this is an element</li>
<li>this is an element</li>
<li>this is an element</li>
</ul>
Thematic change
Until the second to last version of HTML this tag, simply represented as a horizontal line, didn’t mean a lot, from HTML5 instead, even if it is still graphically rendered as a line, it has to be used when the content drastically changes topic, moving from a subject to another.
Today is a sunny day.
<hr>
I love pizza.
Image
Images are a fundamental part of a web page, they keep the user focused, they make the content looks nicer and, to help us today, they make really easy to understand the notion of attributes in an html tag.
This tag, indeed, rely completely on their required attributes which are the source, the path of the location of the file and the alternative text (it appears only in case the image is not loaded correctly or in case of a blind user to understand what’s going on within the page by using HTML screen readers).
<img src=“img/landscape.png” alt=“this image shows a landscape.”>
Division
This tag has no meaning at all, the only function is to create sections within a page.
Imagine having boxes that can contain other tags, and give us the opportunity to style itself in the way we like the most.
This can be very useful when creating the structure for a visual layout.
<div><p>This paragraph is inside a container.</p></div>
Hyperlink
Last but not least: the links.
They are the fundamental tags that have permitted, the web to become the web as we know it today, they allow the users to surf among the billions of pages available just using a click.
Syntactically, they look pretty much the same of the paragraph, but they must have at least the href attribute which point to the specific resource on the internet.
<a href=“www.talk-it.biz”>Visit TalkIT</a>
Conclusion
As said, employ these tags can already help to create elementary web pages and they also provide robust roots that will be a sure beneficial when there will be the need to use other characteristics of this language, other characteristics that you will find inside this website or following the link in the section just below.
Useful refecences
This article is by Anastasio Nico –
Copyright TalkIT 2017
